借助浏览器开发者开发者工具获取多媒体资源
目标
借助浏览器开发者工具获取多媒体资源,如音乐、电影等。尤其对于一些有实效性的资源,或者某些只能听不能下载的资源
步骤
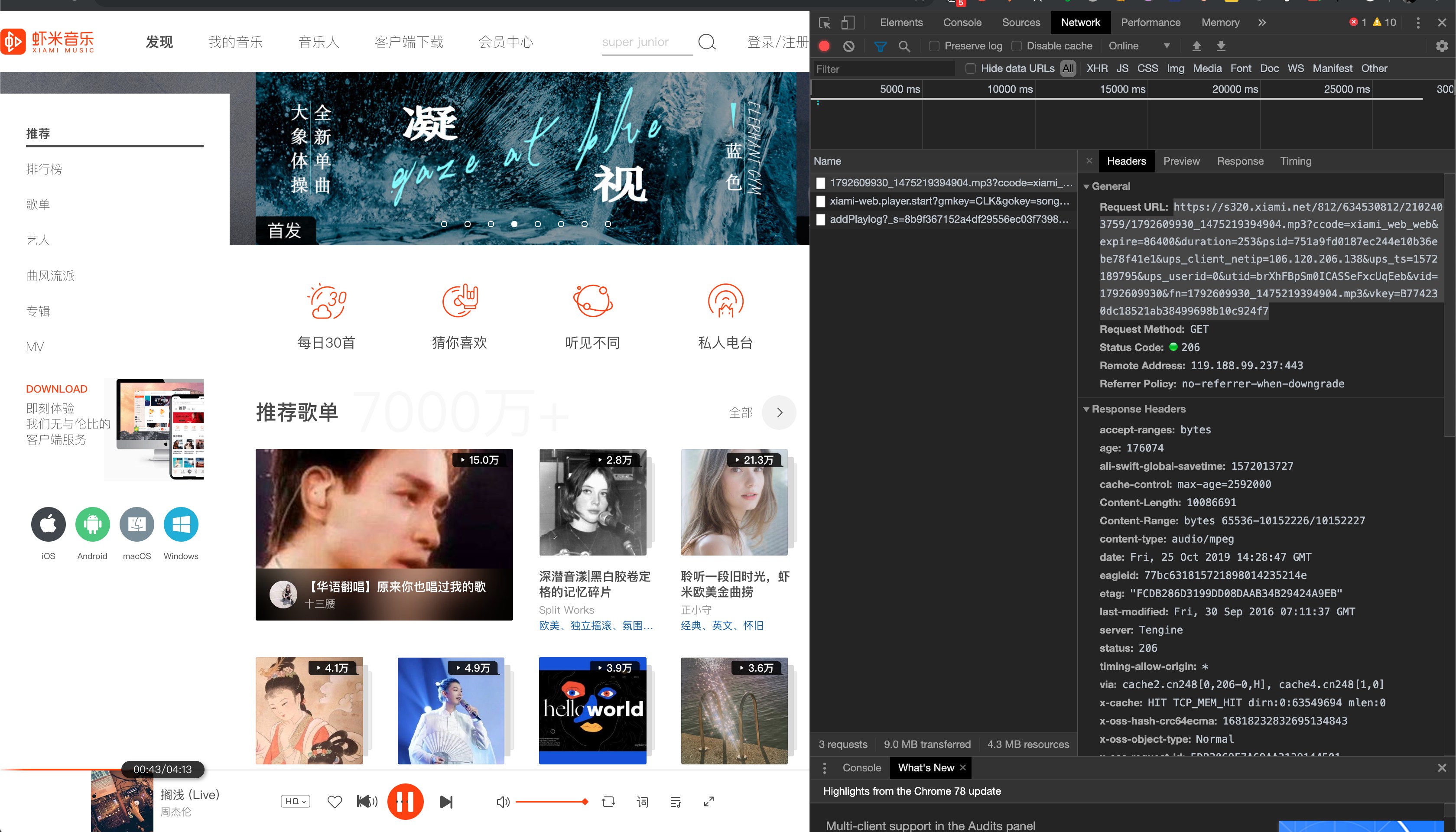
打开需要获取资源的网页,开启开发者工具,笔者用的 Chrome 浏览器( F12 开启开发者工具),通过界面正常请求多媒体资源。在右侧的开发者工具中的 network 栏中可以捕捉到当前页面的请求,加上 media 过滤条件,筛选出所有多媒体资源请求
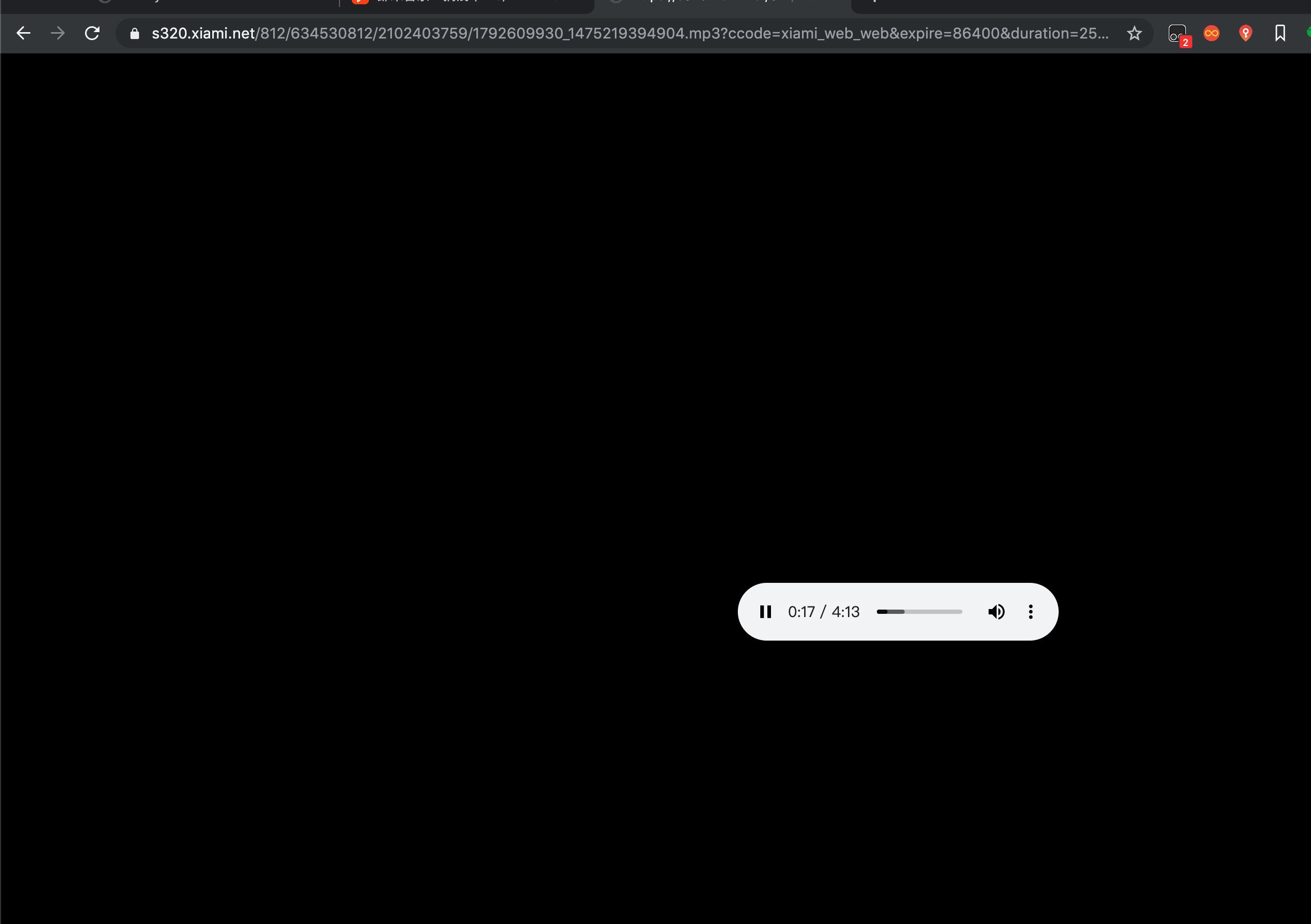
此时出现了三个请求,不难发现第一条是请求了一个 .mp3 文件。我们可以将其请求连接复制下来,打开一个新的标签页,粘贴进去,此时页面就访问到了目标资源,可以正常播放和停止
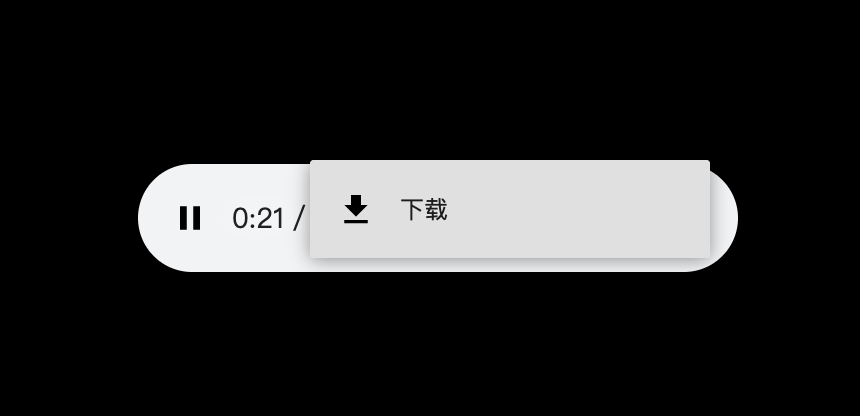
如需下载,可以点击旁边的三个点,就会出现下载入口
本方法适用于所有客户端主动请求服务器资源,但对于某些情况,如 websocket、使用非通用文件格式等 就没办法直接到达目的了(当然不直接的方法还是有的)。类似的还可以使用抓包软件抓取桌面端或者移动端的请求包。在🦐音乐即将💊的时候,我用这个方法把个人十分喜欢的夜的钢琴曲一套都给整下来了
借助浏览器开发者开发者工具获取多媒体资源
https://www.llimmy.top/2021/02/18/借助浏览器开发者开发者工具获取多媒体资源/